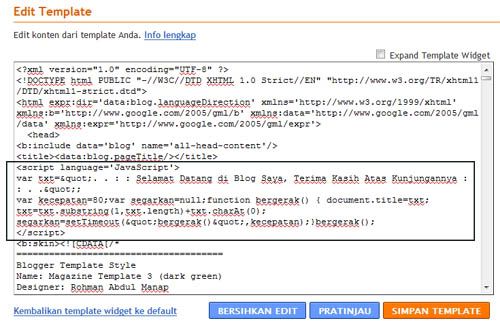
Untuk mendapatkan “Add a Page Element”, di bawah "Template", klik "Edit HTML". Scroll ke bawah & Anda akan melihat kode seperti ini (Anda bisa tekan Ctrl + F, lalu masukkan kode di bawah ini, jangan semuanya cukup 1 baris kode saja):
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Ubah kode di atas menjadi seperti ini:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>
Kode yang di atas akan memberikanmu 2 page element yang dapat ditambahkan ke Header. Anda dapat menaikkan jumlah ini jika Anda mau.
Sekarang kita akan merubah kode lagi, cari kode di bawah ini:
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
Lalu rubah menjadi seperti ini:
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='yes'>
Sekarang Anda sudah bisa menambahkan Page Element di blog Anda yang sebelumnya dibatasi/bahkan tidak ada.
Catatan:
Pada template yang berbeda, 'header-wrapper' sama saja dengan 'header-wrap' atau 'header', dsb. Lalu cari sebuah opsi bernama showaddelement & ganti dari no menjadi yes.
Ada posisi tambahan di mana Anda dapat menambahkan Page Element. Antara Header & Postingan Blog. Ketika Anda menambahkan sebuah Page Element di bagian Header, ia akan mengikuti style Header (seperti font, warna & pengaturan margin) & demikian juga, jika Anda menambahkan sebuah Page Element di bagian postingan blog, ia juga akan mengikuti style bagian postingan blog. Anda mungkin ingin menyertakan menu horizontal/bar navigasi/iklan AdSense di bawah Header tetapi sebelum bagian postingan blog & sidebar.
Untuk melakukannya, cari kode di bawah ini & ganti no menjadi yes.
<div id='content-wrapper'>
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='yes'/>
</div>
Hasilnya akan muncul dalam semua template Blogger baru. Ketika melihat Template Anda > Page Elements, Anda akan melihat bagian baru antara Blog Header dengan Postingan Blog di mana Anda dapat menyisipkan Page Elements.
Setelah melihat hasilnya, Save Template. Klik tab “Page Elements” & sekarang Anda akan melihat pilihan “Add a Page Element” pada bagian atas Header & Postingan Blog. Anggap saja Anda akan menambahkan elemen itu di bawah Header/Postingan Blog, tidak perlu khawatir. Cukup membuat elemen apapun yang Anda inginkan & save. Selanjutnya, drag & drop elemen itu ke bagian bawah Header/Postingan Blog. Klik tombol Save di bagian sudut kanan atas halaman & setting Anda telah disimpan.