Aliran informasi dari komunitas blog-blog yang online ini di internet setiap hari semakin meningkat, orang-orang mulai menyadari akan besar manfaat yang akan diraih dari kehadiran blog yang mereka miliki. Tidak sekedar menuangkan gagasan, ide, pemikiran aaupun kreasi pribadi untuk dipublikasikan kepada pembacanya, tetapi lebih dari itu ternyata blog bisa dijadikan sebagai sumber penghasilan tambahan bagi yang serius menggelutinya. Untuk itulah karena semakin hari minat terhadap pemanfaatan blog ni semakin meningkat, kami mengangkat tulisan ini semoga dapat dijadikan tambahan informasi yang berguna.
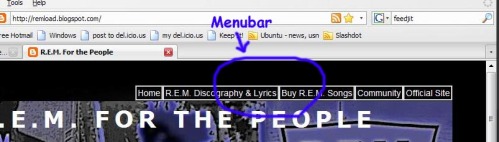
Apa sih dropdown menu itu?
Dropdown menu itu seperti ini :
Dengan dropdown menu kita bisa menghemat space/ruang di blog kita, karena dengan ukuran yang kecil seperti itu bisa menyimpan link dan text yang banyak. Itu bisa diisi dengan arsip, blogroll dll. Gimana? Mau mencobanya? caranya : Login ke blogger, trus masuk ke menu "Page Element" trus pilih Add page elements --> HTML/JavaScript. Kemudian masukkan script berikut ini di kocat "Content"
<select onChange="document.location.href=this.options[this.selectedIndex].value;">
<option value="0" selected>Arsip Blog</option>
<option value="Links 1">Text 1</option>
<option value="Links 2">Text 2</option>
</select>
Text yang berwarna merah adalah link. ganti text2 tersebut dengan link2 kamu.
Text yang berwarna biru adalah tulisan yang ditampilkan. Itu juga harus km ganti.
Contohnya seperti ini :
<select onChange="document.location.href=this.options[this.selectedIndex].value;">
<option value="0" selected>Arsip Blog</option>
<option value="http://www.ubb.ac.id/menulengkap.php?nomor_urut=111"> Cara Membuat Menu Vertical dan Menu Horizontal pada Blog </option>
<option value="http://www.ubb.ac.id/menulengkap.php?nomor_urut=121"> Cara membuat Read More ? Baca Selengkapnya pada Blog</option>
</select>
Maka hasilnya akan seperti ini :
untuk menambahkan menu lagi, tambahkan kode seperti ini :
<option value="Links 2">Text 2</option>
sebelum kode </select>
Link dalam dropdown menu di atas jika di klik akan membuka link di halaman yang sama. Ini cocok untuk Arsip dan link-link yang masih berhubungan dengan blog tsb. Ada satu tipe lagi yang jika diklik linknya maka akan membuka window baru tanpa menutup blog kamu. Yang ini cocok untu Blogroll atau Friend link.
Cara mambuatnya seperti diatas tapi ganti kode berikut
<select onChange="document.location.href=this.options[this.selectedIndex].value;">
ganti dengan kode ini :
<select onchange="javascript:window.open(this.options[this.selectedIndex].value);">
hasilnya akan seperti ini :
Trik dan tips yang berhubungan :
Kode-kode Warna untuk HTML
Di dalam dunia web/blog, warna itu sangat penting dan sangat berpengaruh terhadap penampilan web/blog. Warna-warna biasanya digunakan untuk background, text, links, table dll. Kalau kombinasi warna pada web/blog kita tidak sesuai, atau tidak enak dipandang mata mata, maka hal itu akan membuat pengungjung web/blog kita menjadi kurang nyaman, dan kemungkinan akan malas untuk mengunjungi blog kita lagi. Tapi karena untuk untuk membuat warna-warna ini harus menggunakan kode-kode warna, maka bagi yang tidak begitu mahir tentang html akan kesulitan untuk mendapatkan kode-kode warna ini.
Oleh karena itulah dibawah ini dibuat Chart HTML Kode Warna bagi yang membutuhkan kode-kode warna. Cara penggunaannya cukup mudah, tinggal klik warna yang dipilih, maka kode warnanya akan tampil di kotak "kode warna:".