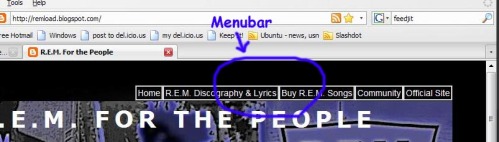
Menubar adalah sarana navigasi pada situs web yang berisi daftar tautan/link. Menubar umumnya terletak mendatar pada header, baik dalam posisi menggantung (di bagian bawah) maupun persis di atas header seperti ini:
Secara default layanan Blogger tidak menyediakan menubar pada templat-templat blog mereka. Mereka hanya menyediakan link list dan archive list yang terletak pada sidebar secara vertikal. Keberadaan menubar pada header memang tidak mutlak diperlukan, namun kalau ada akan membuat tampilan blog anda terlihat sedikit lebih ‘profesional’. Artikel ini menyingkap cara mudah membuat menubar sederhana pada blog anda di Blogger.
Pergilah ke halaman pengeditan html blog anda (Dashboard > Layout > Edit HTML)
Tambahkan baris kode berikut pada templat CSS blog anda tepat di bawah kode untuk header:
#menubar h2 {display:none;}
#menubar ul {
list-style: none;
}
#menubar li {
float: left;
}
#menubar a:link, #menubar a:visited, #menubar a:hover {
padding: 5px;
display: block;
color: $headerTextColor;
}
#menubar a:hover {
background-color: $headerCornersColor;
}
Kini scroll ke bawah tampilan kode hingga anda menemukan blok kode berikut:
<div id=’header-wrapper’>
<b:section class=’header’ id=’header’ maxwidgets=’1′ showaddelement=’no’>
<b:widget id=’Header1′ locked=’false’ title=’Beautiful Beta (Header)’ type=’Header’/>
</b:section>
</div>
Selipkan baris kode berikut tepat di bawah <div id=’header-wrapper’>:
<b:section class=’menubar’ id=’menubar’ maxwidgets=’1′ showaddelement=’yes’>
<b:widget id=’LinkList2′ locked=’true’ title=’Menubar’ type=’LinkList’/>
</b:section>
hingga secara keseluruhan akan menjadi seperti ini:
<div id=’header-wrapper’>
<b:section class=’menubar’ id=’menubar’ maxwidgets=’1′ showaddelement=’yes’>
<b:widget id=’LinkList2′ locked=’true’ title=’Menubar’ type=’LinkList’/>
</b:section>
<b:section class=’header’ id=’header’ maxwidgets=’1′ showaddelement=’no’>
<b:widget id=’Header1′ locked=’false’ title=’Beautiful Beta (Header)’ type=’Header’/>
</b:section>
</div>
Penjelasan:
Setiap blok script yang diawali dan diakhiri dengan tag <div id=’’> … </div> mewakili sebuah widget pada blog anda di Blogger. Baris kode warna merah adalah script tambahan untuk menempatkan menubar pada widget header.
Setelah selesai, klik “Save Change” untuk menyimpan perubahan yang anda lakukan. Kini anda dapat menemukan elemen menubar tepat di atas header blog. Untuk mengedit menubar (menambahkan/mengurangi link dsb) pergilah ke halaman Page Layout seperti biasa.